About two months ago, I decided to make a video for a song my son Dylan wrote. This isn't the first time I've wanted to make a video for one of his songs. In the fall of 2014, he wrote a song called Fuck You, Martha Stewart. I don't think I heard it until the following year. When I did, it broke me a little bit. That was a really difficult time for us - Dyl was graduating, and I'd left a long term relationship, moved to L.A., and put our house up for sale. Everything felt like it was dissolving.
A concept sketch from the storyboard for Fuck You Martha Stewart.
The concept I had for the first video was a sort of fairy tale re-casting of Dyl's entire childhood, from his early years growing up with parents struggling with addiction, to the years leading up to his ultimate independence - a path I've always interpreted through the lens of my own childhood.
I sketched the storyboard while I was living in a small, cantilevered room in a warehouse in L.A., surrounded by career artists working on multi-million dollar projects. This definitely impacted how ambitious my idea was, and the final concept was too complex for me to execute on my own. I didn't (and still don't) have the budget to hire an animation team, but I'd still love to make that video one day.
I've been sitting on the first storyboard for one of Dyl's songs for over 3 years, so I didn't want to end up designing a video concept for yet another song and never getting it finished. Going into this project, my greatest fear was not being able to complete it.
The Final Video
Before I describe the project, here's the final video:
How This Started
Original board art for Bereavement Seats
I first heard Bereavement Seats in the background of another project Dyl was working on, and I asked if I could make a video for it. I hadn't listened to the whole song, so I didn't know what it was about until he sent me the entire recording.
I realized it was about grief, and also that this wasn't going to be a video project I could just phone in. The year Dyl wrote this song, we'd attended multiple funerals. One of them was my Mom's.
The song made me think about how awkward funerals are, and how disconnected I am from my family, and by proxy, how disconnected Dyl might feel. Except for my Mom, we barely knew any of the people who died last year, but we attended their funerals and graves nonetheless.
After listening to the song several dozen times, I created a simple timing reel. At that point, I was assuming the entire video would be animated, so the initial concept was really minimal.
Then I discovered The Heidelberg Project on a road trip to Detroit, which changed the video almost completely. Art is like that sometimes - things that seem incidental at the time can have a huge impact.
The Heidelberg Project - https://www.heidelberg.org/
The Heidelberg Project
I'd planned to illustrate a background based on photos of the graveyard where my Mom is buried, and places around Windsor Ontario, the town where she grew up, so I went on a road trip with friends to visit Windsor. My friend Holly wanted to visit the Heidelberg Project across the river in Detroit, so we spent a morning exploring it. This was when I decided the video should be a combination of film footage and animation.
The Heidelberg Project https://www.heidelberg.org
The Heidelberg Project describes itself as "an outdoor art environment in the heart of an urban area, and a Detroit based community organization with a mission to improve the lives of people and neighborhoods through art."
Several city blocks are involved in this art installation, which has been evolving and growing for more than two decades. Mountains of found objects represent the grief and hope of a single artist; a man who's watched his neighbourhood change dramatically. His life's work is a shifting monument to a past that needs and deserves to be remembered. Regardless of how people feel about The Heidelberg Project aesthetically, it serves a real function - to commemorate the past, and protect the remaining residents - and it was therefore a beautiful and appropriate backdrop for Dylan's song.
The song speaks clearly of grief, but it also addresses the awkward distance created when you're alone in your experience, and trying to interact normally with the rest of the world. It was the same awkwardness I felt as a tourist, walking through a neighbourhood of found art, populated mostly by ghosts.
Learning New Stuff
The hard work started once I had a bunch of footage and a few rough storyboards, and no idea how to put them together. I needed a plan that I could execute on my own. Frame by frame rotoscope animation wasn't going to work.
I spent a bit of time on Youtube looking for ideas, and found two tutorials that would teach me what I needed to know to make a cohesive video with the resources I had.
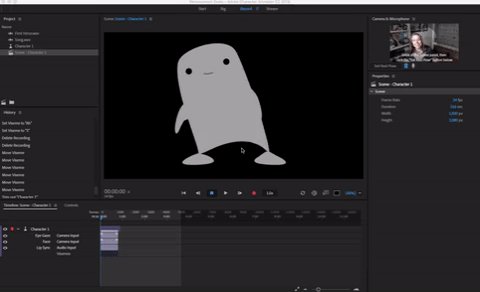
To animate the character, I decided to use Adobe's Character Animator.
To composite the character onto the video, I found a simple Adobe After Effects motion tracking tutorial.
I didn't have an isolated vocal track for the song, so I had to record myself saying the words, and use that recording to do the lip syncing. What's cool about Character Animator is that you can record different parts at different times, and then layer the motion.
Things were a little weird until I figured out how to constrain layers on the z axis, because the face kept morphing in weird, amazing ways.
I was able to do different takes to record the lip syncing, act out the little bobbing dance, and move the arms to make the character play guitar. The way the recording works allows you to combine all your takes, and even blend some takes in if you want to re-record just one small part. It's insanely fun and I spent a ridiculous amount of time just giggling and doing dumb stuff.
Adobe Character Animator. This is really fun, and everyone should try it.
When you design a character for Character Animator, you do it on layers in Illustrator or Photoshop (I used Photoshop). This means you can turn layers on and off really easily, so I added a guitar layer, and rendered the character's full animation twice; once with the guitar on and one with the guitar off. This made it really easy to sync the character in After Effects - I just imported both sequences, made a composition with each sequence as a layer, and turned each layer on and off at the right time.
After Effects - motion tracking is basically just a button. It was a lot easier than I thought.
Dylan's Response
This is our first public project together. Dyl's not a public sorta person, and he doesn't share the things he makes, so I asked him if it was okay first. I did the entire project knowing that he might not be willing to share it, so I was okay with keeping it private, but I really love the song, so I'm glad he's letting me share it.
Here's our text conversation, where we decide everyone should get discount flights when Cher dies.
Final Comments
I should probably mention that because I run an interactive display software company, I have a Creative Cloud account, which includes all the apps I used for this project. I've also been using Adobe design software since I graduated from college in 1997, so I find a lot of the tools pretty intuitive now.
Having said that, I still think this level of work is super easy for a beginner, as long as you have the right tools and the patience to watch a bunch of free tutorials. If you've read this far and you're thinking about making something like this project, please feel free to reach out if you need help!